
Je n'utilise plus fancyBox depuis pas mal de temps car il est très gourmand en mémoire, pourtant il enchante la partie de mon site qui n'est pas sous WordPress et j'en suis ravi (simple, pas trop lourd en terme de script). J'ai donc décidé de l'adapter pour l'intégrer le plus proprement possible dans ce thème WordPress.
FancyBox est un outil qui offre une façon agréable et élégante d'ajouter la fonctionnalité de zoom pour les images, le contenu html et multi-média sur vos pages Web. Il est construit sur la base du populaire jQuery et est à la fois facile à mettre en œuvre et un clin d'œil à personnaliser. Vous trouverez ici la dernière version sur le site de l'éditeur et ma version pour WordPress en jquery.fancybox-2.0.zip et jquery.fancybox-2.0.tar.gz. De plus, fancyBox est sous licence Creative Commons Attribution-NonCommercial 3.0.
Insersion du code fancyBox : tout d'abord, une fois jquery.fancybox-2.0.zip ou jquery.fancybox-2.0.tar.gz décompressé, il faut l'uploader sur le site et je conseille de le mettre dans /votre/blog/wp-content (c'est la partie que l'on sauvegarde principalement en cas de soucis ou réinstallation).
Il est impératif de modifier le chemin des adresses "src=" et l'adapter à votre configuration de site (en noir dans le code) !
<!-- Add jQuery library --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <!-- Add mousewheel plugin (this is optional) --> <script type="text/javascript" src="http://votre_blog/wp-content/jquery.fancybox-2.0/lib/jquery.mousewheel-3.0.6.pack.js"></script> <!-- Add fancyBox main JS and CSS files --> <script type="text/javascript" src="http://votre_blog/wp-content/jquery.fancybox-2.0/source/jquery.fancybox.js"></script> <link rel="stylesheet" type="text/css" href="http://votre_blog/wp-content/jquery.fancybox-2.0/source/jquery.fancybox.css" media="screen" /> <!-- Add Button helper (this is optional) --> <link rel="stylesheet" type="text/css" href="http://votre_blog/wp-content/jquery.fancybox-2.0/source/helpers/jquery.fancybox-buttons.css?v=2.0.4" /> <script type="text/javascript" src="http://votre_blog/wp-content/jquery.fancybox-2.0/source/helpers/jquery.fancybox-buttons.js?v=2.0.4"></script> <!-- Add Thumbnail helper (this is optional) --> <link rel="stylesheet" type="text/css" href="http://votre_blog/wp-content/jquery.fancybox-2.0/source/helpers/jquery.fancybox-thumbs.css?v=2.0.4" /> <script type="text/javascript" src="http://votre_blog/wp-content/jquery.fancybox-2.0/source/helpers/jquery.fancybox-thumbs.js?v=2.0.4"></script> <script type="text/javascript" src="http://votre_blog/wp-content/jquery.fancybox-2.0/lib/jquery.html.js"></script> <!-- Fin d'insertion jQuery library -->
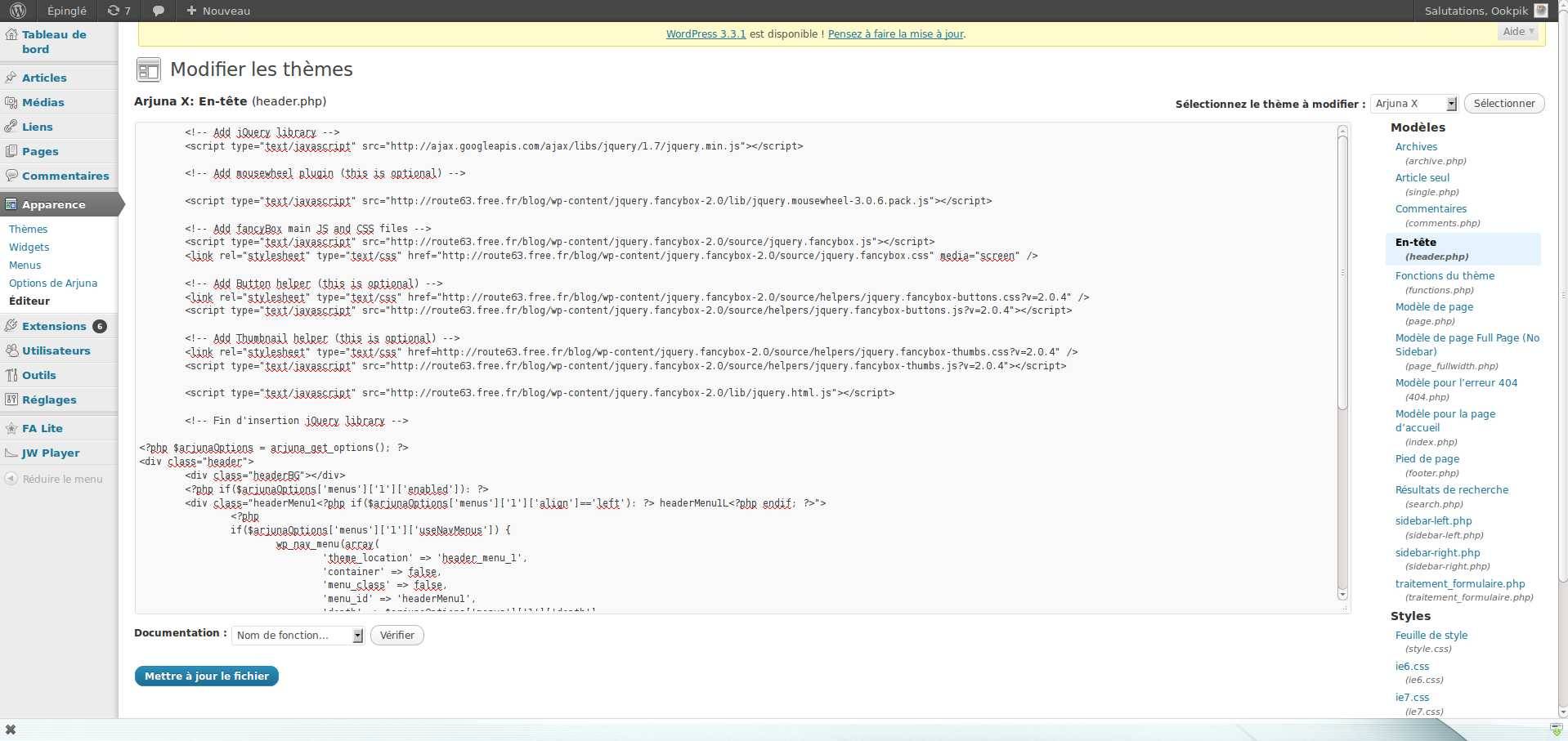
Une fois le code ci-dessus modifié, on va le placer dans header.php : aller dans Tableau de bord > Apparence > Éditeur et sélectionner à droite "En-tête (header.php)". Il faut placer ce code en tout début de page puis mettre à jour le fichier.
Désomais, fancyBox est présent sur la page principale du blog ainsi que sur toutes les pages et articles seuls. Pour vous donner une idée de ce que ca donne, vous pouvez vous référer à "index.html" compris dans le zip ou tar.gz, ou bien consulter cette page.
Création d'un article : Créer normalement votre article, pour chaque image, galerie d'images et variantes texte, choisir l'effet souhaiter. Il faut intégrer le code de l'image en mode "HTML". Pour cela, se référer au fichier Installation.txt et choisir l'effet souhaité parmi les exemples (adapter le texte (title) et les chemins d'accès aux deux href).
Conclusion : Insérer le code dans le header est simple et rapide, le gros inconvénient est d'insérer en mode HTML chaque ligne qui correspondront aux photos. Cette contrainte est un point négatif mais pour une utilisation ponctuelle, cette solution mérite tout de même d'être envisagée et je compte l'utiliser en attendant de migrer le blog vers un hébergeur professionnel.
N'hésitez-pas à me contacter ou à laisser vos commentaires concernant ce billet, vos questions, vos idées, vos suggestions.








En fait on peut le faire et ce de façon dynamique, rien de plus simple, on va sur notre single.php et on modifie le code pour afficher notre image à la une, au lieu de mettre <?php get post thumbnail ?> on la remplace par : <?php if ( has_post_thumbnail() ) { ?> <div class="post-thumbnail"> <?php if ( has_post_thumbnail()) { $large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large'); echo '<a class="fancybox-effects-b" href="' . $large_image_url[0] . '" title="' . the_title_attribute('echo=0') . '" >'; the_post_thumbnail(array(440,330)); echo '</a>'; } ?> </div> <?php } ?>dans mon example j'ai mis class="fancybox-effects-b"<strong>Enjoy :-)</strong>
le chargement de script est érroné, wp_register_script et wp_enqueue_script c'est un chouilla plus propre.