Dans ce tutoriel, nous allons apprendre à créer un effet de photo réelle. Un dégradé, une distorsion et une transformation, vous avez transformé votre image qui donne l'impression d'une photo réaliste. L'image finale sera sur fond blanc (meilleur rendu pour voir l'effet) pour une image sur fond transparent, ne pas ajouter de calque à l'étape 3. Maintenant munissez-vous de votre plus belle photo.
Étape 1 : Ajouter une bordure simple à l'image
- Ouvrir la photo originale.
- Allez dans Filtres > Décor > Ajouter une bordure.
Taille X et Taille Y de la bordure : 12
La couleur de bordure : f2f2f2
Valeur sur la couleur : 1

Étape 2 : Ajoutez un dégradé pour préparer l'impression d'une photo réelle
- Ajouter un nouveau calque transparent.
- Régler le noir comme couleur de premier plan.
- Activez l'outil Dégradé. Changer le dégradé à "PP vers transparent".
- À partir du coin supérieur gauche, faire glisser vers l'intérieur sur une distance convenable.
- Changer l'opacité de ce calque à 20.
- Ajouter une autre couche transparente.
- Réglez le blanc comme couleur de premier plan.
- Activez l'outil Dégradé. Changer le dégradé à "PP vers transparent".
- À partir du coin inférieur droit, faire glisser vers l'intérieur sur une distance convenable.
- Changer l'opacité de ce calque à 50.
- Allez dans Image > Fusionner les calques visibles (ne pas utiliser Aplatir l'image!). On obtient plus qu'un seul calque (Arrière-plan).
Étape 3 : Donnez à la photo un peu plus d'espace pour pouvoir être pivotée
Dans l'une des prochaines étapes, la photo sera tourné. En faire le canevas doit être redimensionné pour que la photo puisse avoir suffisament de place pour être tournée.
- Aller dans Image > Taille du canevas.
- Ajouter à la hauteur 120px (hauteur et largeur sont liées).
- Et appuyer sur le bouton "centrer" et valider.
- Ajoutez un nouveau calque, le remplir avec du blanc et faire glisser ce calque de sorte qu'il soit placé sous la couche photo (Arrière-plan).
NB : pour une image sur fond transparent, ne pas ajouter ce calque.
Étape 4 : Donner à l'image une ombre agréable
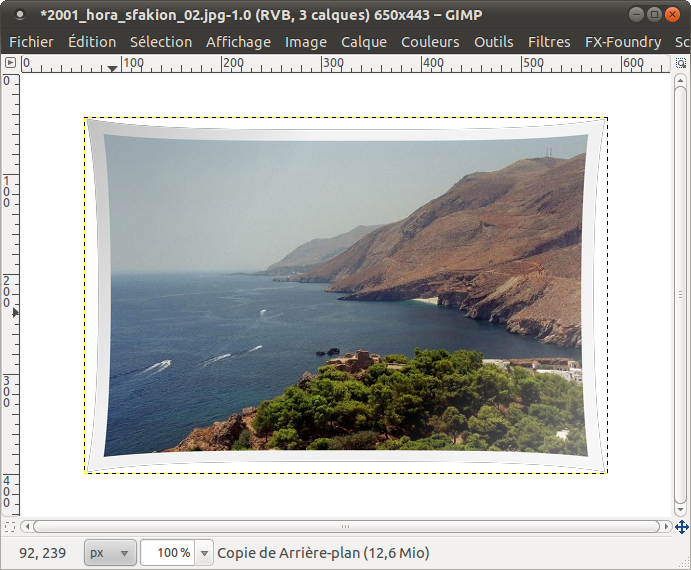
Avant de créer l'ombre portée nous allons déformer la photo pour obtenir une ombre plus agréable et plus réaliste.
- Dupliquer le calque photo et activer cette copie de claque créée.
- Allez dans Filtres > Distorsions > Distorsion de lentille et utiliser les paramètres suivants (vous devez modifier ces valeurs en fonction de la taille de l'image) :
Principal: 8
Edge: -20
Zoom: -10
X et Y-Shift-Shift: 0
Vous ne voyez pas que les changements en raison du calque supérieur. Lorsque la couche supérieure est caché, vous verrez cela :
- Aller dans Filtres > Ombres et lumières > Ombre portée.
- Dans l'image par exemple les valeurs suivantes sont utilisées, mais n'hésitez pas à les changer.
Décalage X, Décalage Y: 8
Rayon du flou: 15
Couleur: Noir
Opacité: 80.
- Le calque dupliqué (copie de Arrière-plan) n'est plus nécessaire et on le supprime.
- Faire glisser le calque ombre portée (drop shadow) de sorte qu'il soit placé sous la couche photo (Arrière-plan).
Étape 5 : Faire pivoter la photo
- On sélectionne le calque photo (Arrière plan).
- Aller à l'outil > Outils de transformation > Rotation.
- Réglez l'angle à 6.
- On sélectionne le calque ombre portée (drop shadow) et appliquer la même rotation.
Maintenant, on peut déplacer l'ombre ou réduire l'opacité de l'ombre. (Sélectionner l'outil de Déplacement (flèches bas et doite) pour déplacer le calque de l'ombre de quelques pixels et diminuer l'opacité du calque de l'ombre jusqu'à 50.
Ce tutoriel a été largement inspiré par celui publié sur gimp.pixtuts.com. J’ai juste adapté le tuto à mes besoins, à la version Gimp que j’utilise et traduit le tout.